Tailwind CSS는 유틸리티 클래스 기반으로 아주 작은 단위의 클래스들을 조합해서 스타일을 구성한다.
Bootstrap처럼 미리 만들어진 컴포넌트가 거의 없어 스타일을 설계하는 자유도가 높다.
React 개발시 빠르게 디자인을 만들수 있어서 선택했다.
| 구조
현재까지의 구조를 보면 크게 이렇게 나위어 있는데 당연하겠지만 React(클라이언트)에 적용하면 된다.
my-project/
├── backend/ ← Node.js + Express (서버)
└── frontend/ ← React (클라이언트)
├── src/
├── public/
├── package.json
└── ...
| Tailwind 설치
frontend 디렉터리 위치에서 설치를 진행한다.
cd frontend
npm install -D tailwindcss postcss autoprefixer
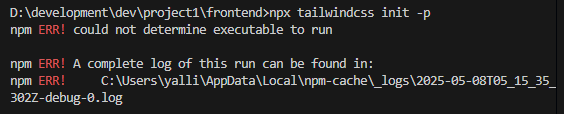
npx tailwindcss init -p
npx tailwindcss init -p 명령어를 실행했는데 만약 설치 에러가 이렇게 난다면

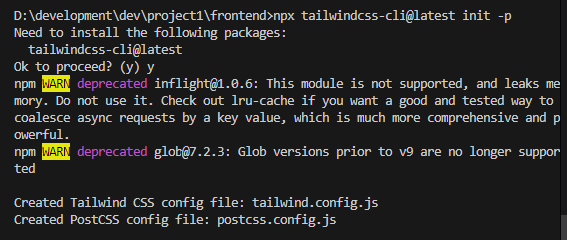
tailwindcss-cli 라고 명확하게 버전을 지정한다.
npx tailwindcss-cli@latest init -p

설치가 성공이라면 아래 두 개의 파일이 생성된다.
tailwind.config.js
postcss.config.js
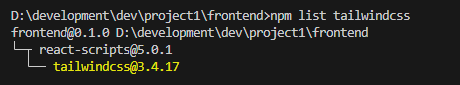
| tailwind 설치 확인
npm list tailwindcss

위처럼 설치 버전이 보인다면 정상적으로 설치된 것이다.
| Tailwind 설정 파일 수정
기존의 코드는 지우고 아래 코드로 바꾼다.
frontend/tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}", // React 컴포넌트 내에서 Tailwind 클래스 사용 가능하도록 설정
],
theme: {
extend: {},
},
plugins: [],
}
코드를 바꾼 이유는 버전이 바뀌면서 바뀐것들이 있기 때문이다.
- purge → content로 바뀌었음
- variants → 더 이상 필요 없음
- darkMode → class 또는 media로 설정 가능하지만, 지금은 생략해도 OK
| CSS파일에 Tailwind 지시문 추가
이 코드는 Tailwind CSS의 핵심 디렉티브(지시문)으로, 실제 CSS 파일 안에서 동작하게 만드는 매우 중요한 역할을 한다.
React 프로젝트에서 보통 index.css나 globals.css 같은 파일에 선언한다.
frontend/src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@tailwind base
Tailwind의 기본 스타일을 가져온다. 브라우저 간 스타일 차이를 없애고 HTML 기본 요소들의 스타일을 안정화한다.
@tailwind components
Tailwind에서 미리 정의된 컴포넌트 스타일 또는 사용자 정의 컴포넌트 클래스들을 로딩한다.
컴포넌트 형태의 공통 스타일 정의와 적용
예)
@tailwind components;
@layer components {
.btn-primary {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
}
@tailwind utilities
Tailwind의 모든 유틸리티 클래스들을 로딩한다.
Tailwind의 핵심 스타일링 기능이 여기에 있기 때문에 꼭 필요하다.
가장 마지막에 적용되므로 덮어쓰기가 가능하다.
이 지시문들은 실제로는 PostCSS 플러그인인 tailwindcss에 의해 처리된다.
빌드시 Tailwind는 tailwind.config.js의 설정을 기반으로, 이 지시문들을 실제 CSS 코드로 "확장"시키므로 이 세 줄만 선언하면, Tailwind의 전체 기능을 사용할 수 있게 되는 것이다.
위 코드를 추가 했다면 index.js 파일에 import한다.
import './index.css';
'STUDY > Project' 카테고리의 다른 글
| 반응형 내비게이션 - Navbar, lucide-react (0) | 2025.05.10 |
|---|---|
| 공통 Layout 컴포넌트 - Header, Footer, Layout (0) | 2025.05.09 |
| 마무리 작업 - HomePage, 이동버튼 추가 (0) | 2025.05.08 |
| 게시글 수정 페이지 작성 및 삭제 추가 - EditpostPage, PostDetailPage (0) | 2025.05.07 |
| 게시글 수정, 삭제 기능 추가하기 - postController (0) | 2025.05.07 |



