728x90
반응형
Node.js 설치하기
1. Node.js 공식 웹사이트에 접속합니다. (https://nodejs.org/)
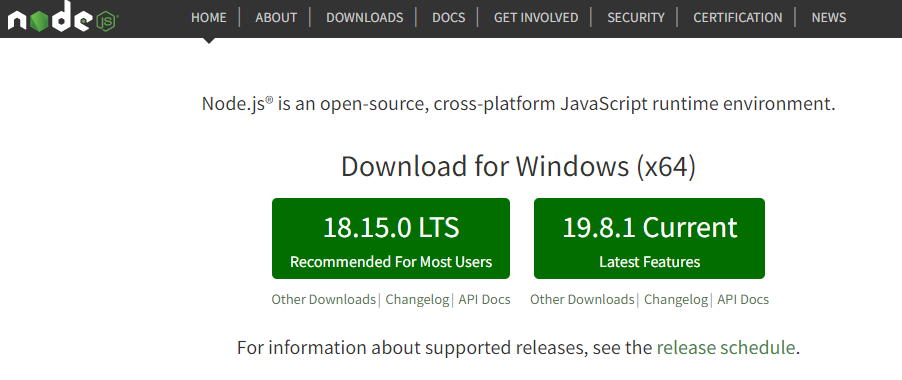
2. 다운로드 페이지에서 현재 버전의 Node.js 설치 파일을 선택합니다.
일반적으로 LTS 버전을 선택하는 것이 좋습니다.
LTS : 안정화된 버전 / Current : 최신버전

3. 다운로드한 설치 파일을 실행합니다.
4. 설치 창에서 설치 경로와 기타 옵션을 선택합니다. 기본 옵션으로 설치해도 무방합니다.
5. 설치가 완료되면, 명령 프롬프트나 터미널 등에서 node -v 명령어를 입력하여 설치된 Node.js 버전을 확인할 수 있습니다.

저는 이미 설치된 버전이 v14.17.로 나옵니다.
최신 버전으로 업그레이드 하는 방법은 여러가지가 있지만 위에서 설치한 대로 다시 설치하면 됩니다.
다른 방법은 나중에 정리해보겠습니다.
VS Code에서 Node.js를 사용하는 방법
1. VS Code를 실행합니다.
만약, 설치가 되어있지 않다면 공식 사이트 (https://code.visualstudio.com/) 에서 다운받아 설치하세요.
2. 새로운 프로젝트(폴더)를 생성합니다.
VS Code에서 File > Open Folder로 엽니다.
cmd에서 > mkdir projectName으로 폴더를 생성할 수도 있습니다.
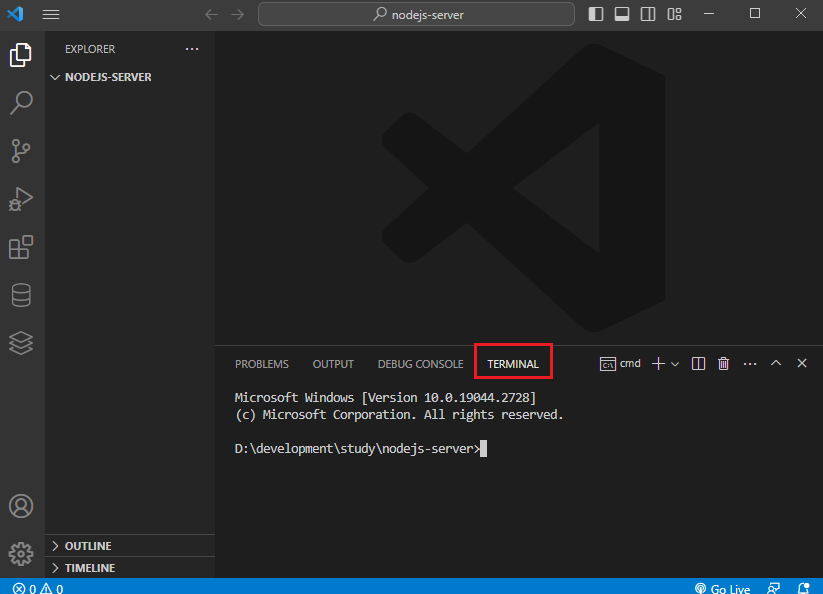
3. VS Code에서 터미널을 사용하려면, 메뉴에서 View > Terminal을 선택하거나, 단축키 Ctrl + `를 누릅니다.

4. 터미널에서 node -v 명령어를 입력하여 Node.js 버전을 확인합니다.
5. Node.js 애플리케이션을 작성하고 실행

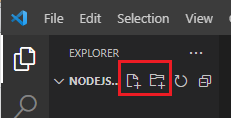
왼쪽 아이콘을 누르면 새 파일이 생성되고, 오른쪽 아이콘은 폴더가 생성됩니다.

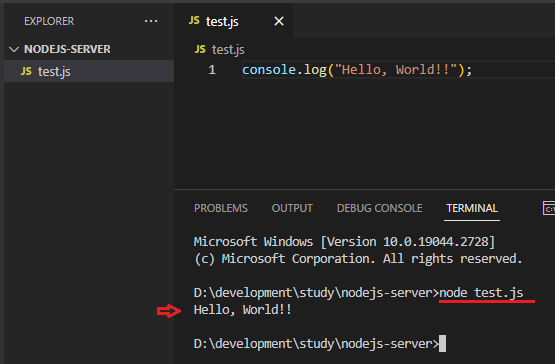
test.js 파일을 생성하고 콘솔로 hello, world를 보여주는 코드를 작성했습니다.
터미널에서 node test.js를 입력하면 콘솔에 hello, world가 찍히는 것을 볼 수 있습니다.
728x90
반응형
'STUDY > NodeJS' 카테고리의 다른 글
| [4-2] HTTP 요청에 대한 정보를 로그로 출력해주는 미들웨어 - Morgan (0) | 2023.03.28 |
|---|---|
| [1-2] Node.js 패키지 관리도구 - npm (0) | 2023.03.27 |
| [3-2] 자동으로 감지하고 시작하는 nodemon (0) | 2023.03.25 |
| [1-1] node.js 환경변수 설정하기(윈도우) (0) | 2023.03.24 |
| node.js를 이용한 서버구축 순서 (0) | 2023.03.24 |


